Añadir contenido de otras webs a tu página es muy sencillo, y lo mismo ocurre con los archivos multimedia (audio y video). En este tutorial vas a aprender cuales son los pasos para introducir videos de YouTube en tus páginas web.
Pasos para incluir videos de YouTube en HTML
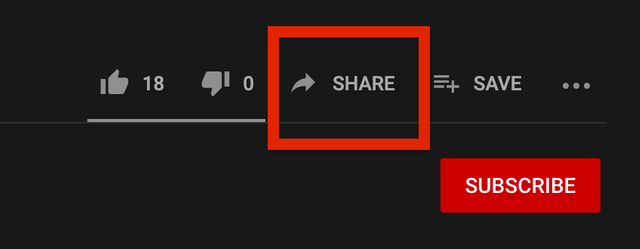
Lo primero que hay que hacer es ir a YouTube y buscar el video que se desea insertar. Una vez seleccionado el video, debemos buscar el código de inserción. Para ello hay que pulsar en el botón gris llamado "COMPARTIR" que aparece en la parte inferior derecha del video.
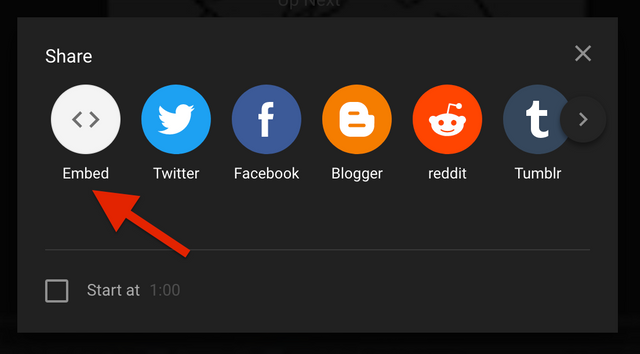
Al hacerlo se abrirá un cuadro con muchas opciones para compartir el video. Hay que pulsar en la opción "Insertar".

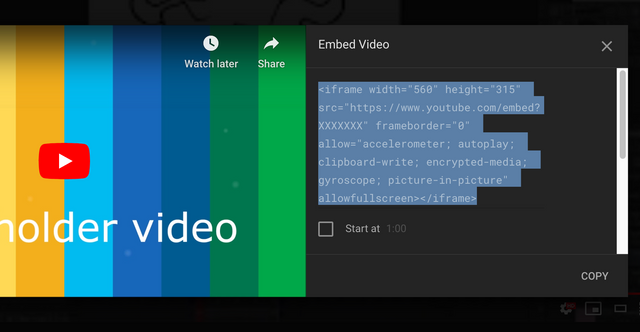
Se abrirá una nueva ventana en la que se puede observar un menú (en la parte derecha) donde se podrán elegir las opciones para insertar el video. Solo hay que pulsar en el botón que dice "COPIAR", y automáticamente se copiará el código de inserción.

Una vez copiado el código, lo que hay que hacer es insertarlo dentro del documento HTML.
Ejemplo
<iframe width="560" height="315" src="https://www.youtube.com/embed/ZK9iP5PEhSU" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>Al detallar este código se puede observar que se encuentra dentro de las etiquetas <iframe> y </iframe> las cuales son utilizadas para incorporar contenido de otra página HTML en la página actual. Asimismo, presenta los siguientes atributos los cuales pueden ser modificados de acuerdo a las necesidades:
- src: indica la dirección del video que se quiere incluir a la página.
- width y height: especifican el tamaño de la ventana de video.
- frameborder: sirve para indicar si se quiere que la ventana tenga borde o no.
- allowfullscreen: permite elegir si se quiere ver en pantalla completa.
- allow: especifica una política de características para el <iframe>.
Ya con el código dentro del archivo HTML, es posible pasarle parámetros a la URL del video (en caso de necesitarlo). Para ello, hay que agregarlos a la URL del video, justo después del ID del video (el conjunto de caracteres que se muestra después de "embed/").
Parámetros que se le pueden pasar a los vídeos de YouTube
- autoplay. - Se utiliza para que el video se reproduzca automáticamente. Si el valor se fija en uno “1” se reproducirá automáticamente, mientras que si se fija en cero (0), no lo hará (valor por defecto).
- start. - Se utiliza para que el video empiece a reproducirse en un punto específico. Para ello hay que fijar el tiempo (en segundos) en el cual se desea que comience a reproducirse.
- controls. - Permite especificar la conducta de los controles del video. Si se fija su valor en cero (0) los controles no se mostrarán; si se fija en uno (1), se mostrarán los controles (valor por defecto).
Ejemplo
Si se desea que el video comience en el minuto 2:00, el código de inserción debe ser de la siguiente manera:
<iframe width="560" height="315" src="https://www.youtube.com/embed/ZK9iP5PEhSU?start=120" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>