Al abrir una página web, generalmente se puede observar una imagen muy pequeña que se ubica en la pestaña del navegador. A este tipo de imagen o icono se le denomina como favicon (aunque también se le conoce como icono de página) y, además de aparecer en la pestaña del navegador, también son utilizados en los marcadores de favoritos de los sitios web. Una de sus funciones es ayudar a los usuarios a encontrar un sitio web entre los cientos de marcadores que existen en Internet. En este pequeño tutorial, mostraremos la forma de agregar favicons en una página web con HTML.
Pasos para incluir un favicon .ICO
- En primer lugar, hay que buscar o seleccionar el favicon que se desea agregar dentro de la página web. Por lo general, esta imagen es de formato ICO (con extensión .ico), aunque actualmente algunos navegadores también soportan los #formatos PNG (con extensión .png) y GIF (con extensión .gif). Además, tienen que tener unas dimensiones bastantes pequeñas, que por lo general son de 16x16 píxeles.
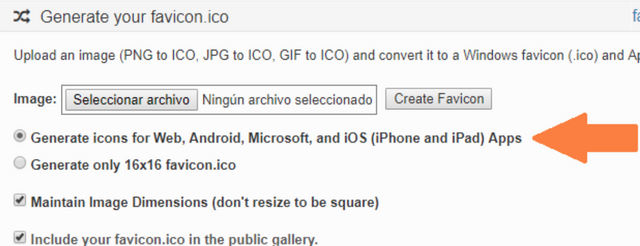
- En caso de no tener ninguna imagen de este tipo, existen distintos sitios que ofrecen herramientas para descargar o generar favicons como, por ejemplo, favicon-generator.org.
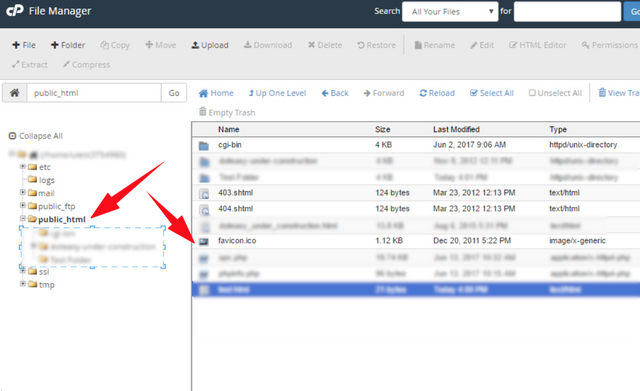
- Una vez que se tiene el favicon, es recomendable ir a la carpeta raíz del sitio web y pegarlo en la carpeta utilizada para almacenar las imágenes.

- Luego, solamente hay que a ir a la cabecera del archivo HTML (en el elemento <head>) y agregar la etiqueta <link> que va a tener un atributo href con la ruta del favicon y el atributo rel con el valor "icon".
<link rel="icon" href="/favicon.ico">
Iconos para dispositivos touch
Es muy sencillo agregar los favicons de los dispositivos táctiles tales como #móviles o tabletas en una página web con #HTML. Pues, solamente se deben añadir en la etiqueta <link> unos atributos adicionales que se utilizan, principalmente, para señalar tipos de iconos especiales para su uso en distintas plataformas móviles. También es recomendable añadir varios <link> con el mismo icono, pero con tamaños diferentes que se adapten al tamaño de distintos #dispositivos.
<link rel="apple-touch-icon" sizes="120x120" href="imagenes/apple-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="imagenes/apple-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="imagenes/apple-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="imagenes/apple-icon-180x180.png">
<link rel="icon" type="image/png" sizes="192x192" href="imagenes/android-icon-192x192.png">En este ejemplo se puede observar que, además de los atributos href y rel, las etiquetas <link> contienen los siguientes atributos:
- sizes: indica el tamaño del icono.
- type: señala el tipo de contenido del recurso que se está vinculando.
Ambos atributos suministran sugerencias útiles que permitir a el navegador elegir el icono disponible más apropiado. Finalmente, resulta oportuno mencionar que, el sitio mencionado anteriormente de favicon-generator.org ofrece una opción para generar iconos para plataformas móviles como Android o iOS. 


Comentarios